One thing most websites can’t live without is a good nav bar. With all of the different size screens that a site can be viewed on, it can be challenging to create a nav bar that’s functional AND good looking. Check out any of these snippets below for some great nav menu bar inspiration.
1. Simple Horizontal Navigation
This simple navigation bar is a great example of a great, standard nav menu. Colors, fonts, and menu items can be completely customized.
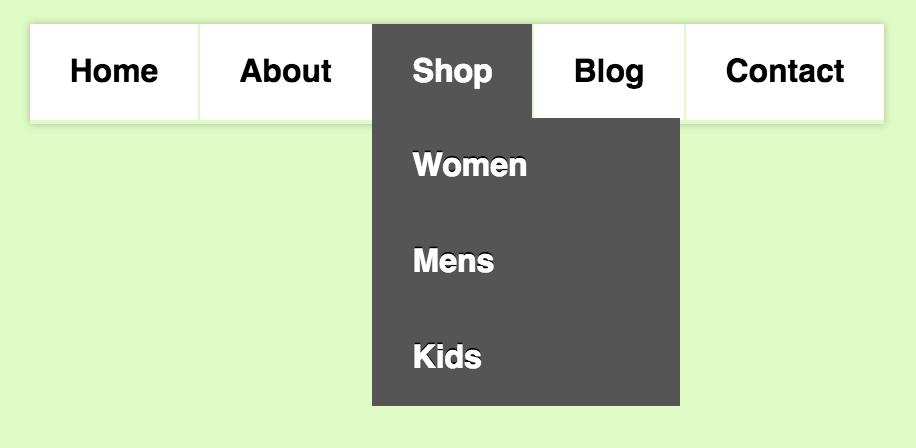
2. Basic Navigation Menu with Dropdown
This snippet is for a pure CSS nav menu with dropdown functionality. It’s much like the Simple Horizontal Navigation Menu above, except for the dropdown menu option, which is achieved without the use of jQuery.
This snippet for a dark themed navigation bar comes complete with hover and active states.
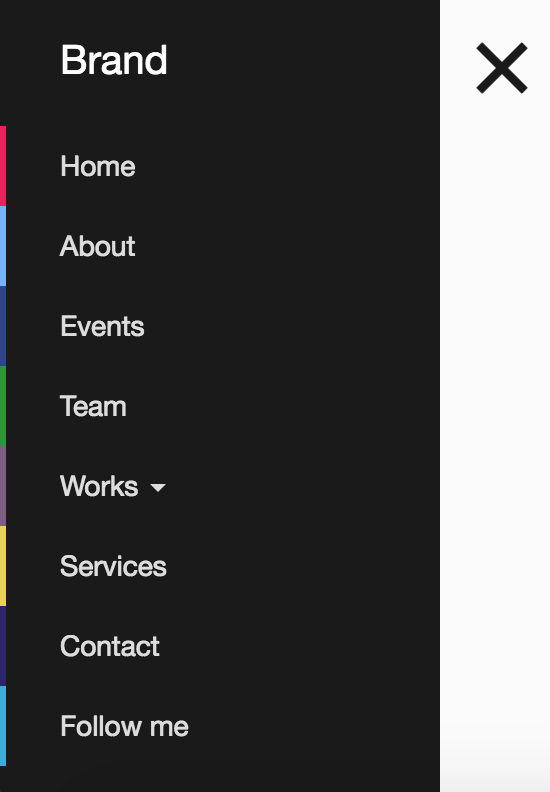
4. Fancy Toggle Sidebar Navigation
This horizontal nav menu has a clean, modern design and its fully responsive. It toggles in and out of view when triggered, and it does so using smooth CSS animations.
 The navigation bar in this snippet is inspired by the one on stripe.com. The dropdown menus are animated and change size based on the content within them. The nav bar is also fully responsive.
The navigation bar in this snippet is inspired by the one on stripe.com. The dropdown menus are animated and change size based on the content within them. The nav bar is also fully responsive.