
Blockquotes are HTML elements that are meant to isolate a long quote or block of text. In terms of styling, they present developers and designers with opportunities to get creative with their designs, because they can be styled in so many different ways. Take a look at some of our favorite ways to style blockquotes below.
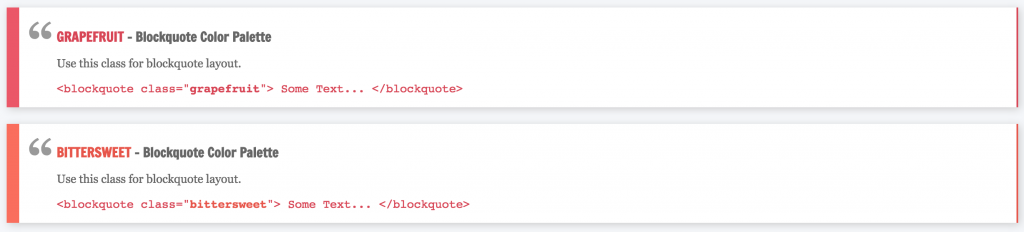
This snippets hows you how to create cool, colorful blockquotes that mix colors and different font-faces for a stylish look.
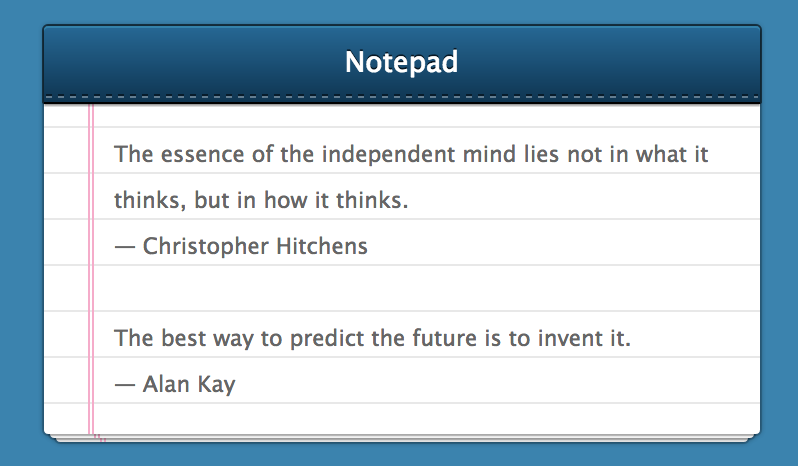
This creative CSS snippet demonstrates how to make blockquotes that look like they’re on notepad paper.
3. Simple and Nice Blockquote Styling
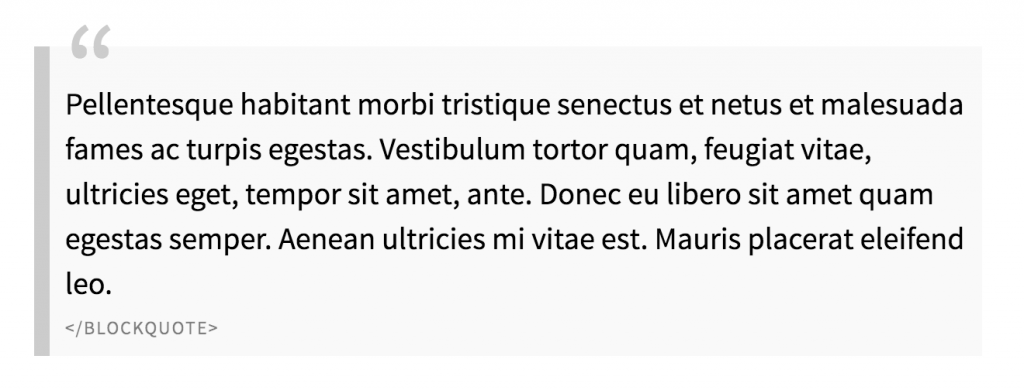
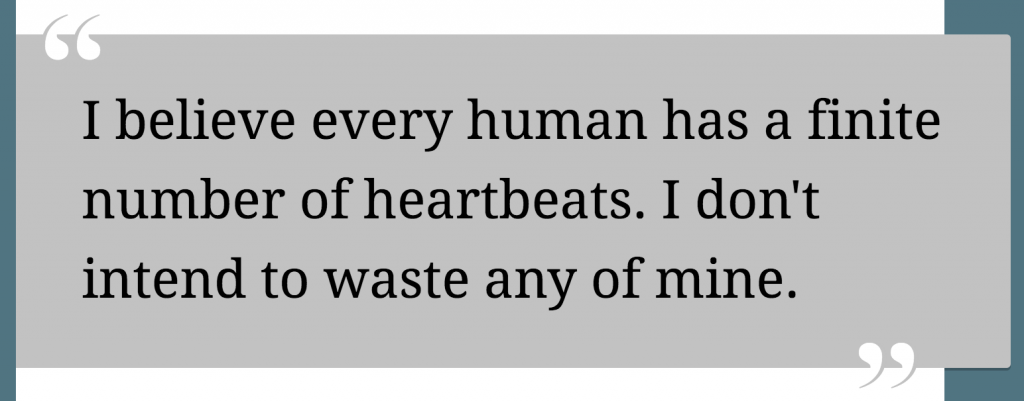
This CSS snippet demonstrates how to make a really clean, neutral and simply styled blockquote that will go with any of your projects.
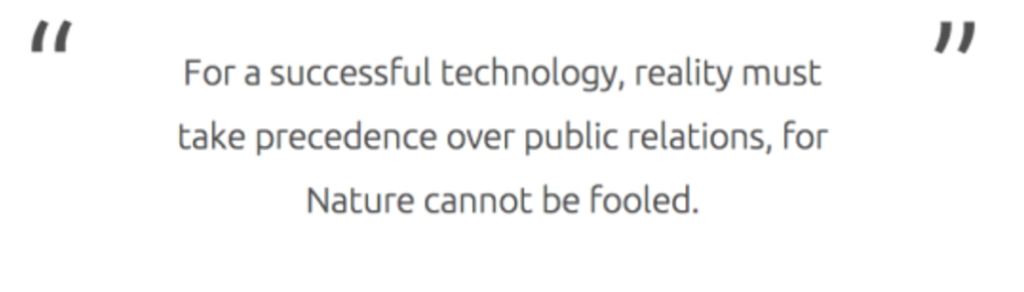
This snippet creates a simple blockquote style where the text is centered in between the quotation marks.
Create clean and colorful blockquote boxes with this snippet.
This “fancy” blockquote style features a text block that expands beyonds its bounds and quotation marks that use text shadows to create a cool color/border effect.
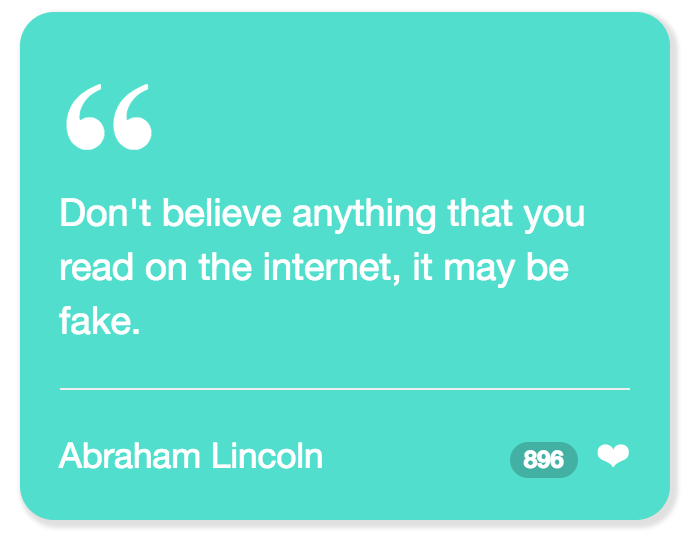
This snippet demonstrates a modern, sleek approach to styling blockquotes.